kupas tuntas pengertian struktur membuat BLOG peringkat pertama halaman google
apa itu blog? mungkin sudah banyak yang tahu. Blog adalah bentuk Aplikasi Web. Pada dasarnya merupakan bagian dari situs website yang dapat diakses secara online yang memiliki fungsi utama memuat tulisan-tulisan dan gambar (dimuat dalam posting) pada setiap halaman web. Blog biasanya dikelola oleh pengguna tunggal (sebagian lainnya oleh beberapa penulis) dibuat sesuai dengan topik dan tujuan dari si pengguna blog tersebut.
Blog berasal dari kata Web dan Log (WEBLOG) yang berarti catatan online (yang berada di web). Pengertian yang lebih lengkap, blog adalah situs web yang berisi tulisan, artikel atau informasi bermanfaat yang diupdate (diperbaharui) secara teratur dan dapat diakses secara online baik untuk umum maupun pribadi
Berikut adalah ciri-ciri blog secara umum
- Postingan atau isi blog terarsip (tersimpan sesuai tanggal, bulan dan tahun posting)
- Isi Blog umumnya selalu bertambah atau terupdate sesuai dengan tujuan blog
- Memiliki tujuan
- Memiliki isi atau postingan yang berupa artikel, catatan, dan informasi lainnya
- Memiliki Nama dan Alamat yang bisa diakses secara online
Fungsi Blog
Fungsi blog pada dasarnya adalah sebagai media publikasi untuk menyalurkan ide atau catatan harian melalui tulisan-tulisan yang di muat dalam posting. Dalam perkembangan sekarang, blog bisa digunakan untuk menghasilkan uang melalui iklan yang terpasang di blog. Untuk dapat menghasilkan uang, tentu blog harus mempunyai pengunjung/visitor.
Manfaat Blog :
- Menyampaikan informasi yang bermanfaat untuk diri sendiri maupun bagi orang lain
- Memberikan keuntungan bagi diri sendiri maupun orang lain
- Menyalurkan hobby dan mengisi waktu luang dengan kegiatan yang positif
- Berkarya atau aktualisasi diri
- Saling bertukar pengetahuan dengan pembaca, blogger menulis, pengunjung memberikan tanggapan atau komentar
- Berbagi pengalaman
- berbagi software berguna, seperti foto, film/video, dokumen, dsb
- banyak lagi, sesuai dengan jenis / topik yang diangkat
Sejarah Blog
Media Blog pertama kali dipopulerkan oleh blogger.com, dimiliki oleh perusahaan Pyra Labs yang disebarluaskan pada Agustus 1999. Karena kepopuleran tersebut, Pyra Labs akhirnya diakuisisi oleh Google pada akhir tahun 2002. Semenjak itu, banyak terdapat aplikasi-aplikasi yang bersifat Open Source yang diperuntukkan kepada perkembangan para penulis blog tersebut.
jenis-jenis Blog
- Blog pengganggu (spam): Digunakan untuk promosi bisnis affiliate; juga dikenal sebagai splogs (Spam Blog)
- Blog virus (virus): Digunakan untuk merusak
- Blog bertopik: Blog yang membahas tentang sesuatu, dan fokus pada bahasan tertentu.
- Blog petunjuk (directory): Berisi ratusan link halaman website.
- Blog politik: Tentang berita, politik, aktivis, dan semua persoalan berbasis blog (Seperti kampanye).
- Blog pribadi: Disebut juga buku harian online yang berisikan tentang pengalaman keseharian seseorang, keluhan, puisi atau syair, gagasan, dan perbincangan teman.
- Blog bisnis: Digunakan oleh pegawai atau wirausahawan untuk kegiatan promosi bisnis mereka
- Blog pengejawantahan: Fokus tentang objek di luar manusia; seperti anjing
- Blog kesehatan: Lebih spesifik tentang kesehatan. Blog kesehatan kebanyakan berisi tentang keluhan pasien, berita kesehatan terbaru, keterangan-ketarangan tentang kesehatan, dll.
- Blog sastra: Lebih dikenal sebagai litblog (Literary blog).
- Blog perjalanan: Fokus pada bahasan cerita perjalanan yang menceritakan keterangan-keterangan tentang perjalanan/traveling.
- Blog mode: Lebih dikenal dengan "fashion blog". Isinya seputar gaya, perkembangan mode, selera fesyen, liputan pameran mode, dan lain-lain.
- Blog agama: Membahas tentang agama
- Blog pendidikan: Biasanya ditulis oleh pelajar atau guru.
- Blog kebersamaan: Topik lebih spesifik ditulis oleh kelompok tertentu.
- Blog riset: Persoalan tentang akademis seperti berita riset terbaru.
- Blog hukum: Persoalan tentang hukum atau urusan hukum; disebut juga dengan blawgs (Blog Laws).
- Blog media: Berfokus pada bahasan berbagai macam informasi
struktur bagian-bagian blog
HTML (CMIIW)
Merupakan deklarasi file XHTML pada template Blogger dengan jenis Strict. XHTML jenis Strict digunakan untuk membuat halaman yang layout dan formatnya dikontrol penuh oleh CSS. Pada deklarasi ini tidak menggunakan tag font dan table..
Header
Header terletak di bawah Navbar. Yaitu bagian yang umumnya dijadikan sebagai tempat JUDUL suatu blog. Pada elemen ini Agan bisa menambahkan image agar tampilan keseluruhan blog menjadi lebih kinclong
Body
Yaitu bagian area postingan. Bagian ini vital untuk menjadi suatu penilaian dari pembaca blog. Ukuran huruf yang terlalu kecil/besar akan sangat sulit terbaca oleh pembaca. Begitu juga dengan jenis warna huruf dan warna background, haruslah seimbang jangan menyilaukan apalagi berantakan.
Side Bar
Sesuai artinya, Side Bar terletak pada bagian sisi sebelah blog. Fungsinya sebagai tempat untuk menambahkan beragam aksesoris widget atau gadget. Untuk cara menambahkan widget/gadget Atau ingin membuat background di side bar ?
Agan bisa mengatur side bar apakah hanya mau sebagian saja (kanan saja / kiri saja) atau memiliki keduanya (kanan dan kiri).
Atau bahkan tidak mau pakai side bar? Bisa. Caranya masuk ke Template, pilih "Ubah Sesuaikan".
Footer
Footer adalah bagian yang posisinya terletak paling bawah halaman blog.
Sidebar Content
Daftar Blog Gratis di Blogger
Mempunyai blog pastinya sebuah keinginan bagi meraka yang menyukai akan dunia tulis-menulis, dengan alasan agar hoby mereka dapat tersalurkan dan karya mereka dapat dinikmati oleh semua kalangan masyarakat, tak terkucuali bagi mereka yang menginginkan penghasilan tambahan lewat internet.Nah kali ini saya akan menjelaskan cara membuat blog gratis di blogger/ blogspot. Sebenarnya banyak sekali yang menyediakan blog gratisan seperti wordpress, joomla dll. tetapi saya lebih memilih blogger dengan alasan karena bloggerlah yang paling popular saat ini dan juga agar kita dapat memaksimalkan fasilitas yang telah disediakan oleh raksasa google.
Sebelum memulai alangkah baiknya kita mengetahui sekilas apa itu yang dimaksud dengan blog?. Blog adalah singkatan dari webblog, yang isinya dapat diupdate kapanpun dan dimanapun serta dapat memberikan sebuah komentar dari apa yang kita postingkan.
Tanpa panjang lebar langsung saja kita akan membahas caranya, tetapi terlebih dahulu kita harus mempunyai email dari akun google. jika anda belum mempunya baca artikel cara membuat email di google.
Cara daftar blog
- Buka alamat www.blogger.com
- Masukkan akun gmail anda seperti pada gambar, lalu klik Masuk
- Selanjutnya akan dibawa ke halaman konfirmasi profil, lalu klik Lanjutkan
- Kemudian anda akan diarahkan ke halaman home blogger, lalu klik Blog Baru untuk membuat akun blog anda
- Isikan judul blog, usahakan sesuai dengan isi topik blog anda. Lalu masukkan alamat blog dan tunggu sampai proses pengecekan ketersediaan selesai dan muncul tulisan Alamat blog ini tersedia, dan pilih salah satu tampilan untuk blog anda, lalu klik Buat blog
- Anda akan mendapat pemberitahuan bahwa blog anda telah jadi seperti pada gambar berikut
- Jika ingin melihat tampilan blog, anda tinggal mengklik Lihat blog dan akan muncul seperti pada gambar berikut.
- Selamat blog anda sudah jadi terlihat seperti gambar diatas
Itulah tadi tutorial cara daftar blog gratis di blogger, selanjutnya tinggal bagaimana sobat merawatnya dengan cara memperbagus blog dengan menambahkan gadget menarik dan tak lupa mengisi dengan artikel-artikel yang bermanfaat tentunya.
Cara mendaftarkan Blog ke Google Webmaster tool
Cara mendaftarkan Blog ke Google Webmaster tool. Ketelitian barangkali akan menjadi salah satu faktor pendukung untuk meningkatkan peringkat blog pada hasil pencarian di search engine seperti Google. Cara ini juga merupakan salah satu dari sekian banyak tips SEO. Yaitu mendaftarkan Blog ke Google. Optimisasi ini penting dilakukan tujuannya agar setiap halaman yang ada di dalam blog lebih cepat terindexs oleh mesin pencari Google.
Artikel ini tujuannya khusus saya buat untuk para blogger pemula yang baru saja terjun blogging dan ingin belajar bagaimana cara membuat blog. Apakah itu belajar membuat blog gratisan seperti di blogspot, wordpress, ataupun membuat website dengan domain sendiri. Jadi setelah anda membuat blog, kemudian daftarkan blog ke Google Webmaster Tool. Saya akan coba menjelaskan langkah untuk mendaftarkan blog ke Google secara lengkap seperti berikut ini.
Cara Mendaftarkan Blog Ke Google Webmaster tool
- Pertama silahkan login dengan aku anda ke blogger
- Masuk ke blog yang akan di daftarkan
- Kemudian untuk memulai langkah awal silahkan klik disini Google Webmaster Tool

- Pada halaman ini jika ini adalah pertamakalinya anda masuk ke Google Webmaster Tool maka akan tampak seperti pada gambar penjelas di atas.
- Pada kotak ADD A SITE silahkan masukan alamat URL blog yang akan di daftarkan, lalu kikADD A SITE.
- Berikutnya adalah melakukan setting SITEMAP, caranya pada halaman Status Saat ini di Dashboard webmastertool letaknya di sebelah kanan atas anda klik Sitemaps, seperti yang terlihat pada gambar di bawah.

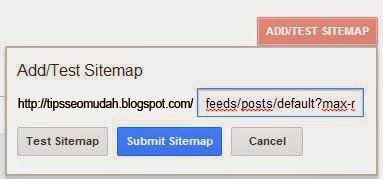
- Lalu dalam kolom setelah alamat URL blog anda. seperti yang terlihat pada gambar di bawah berikut anda isikan:

- Selanjutnya adalah melakukan verifikasi, tujuannya menyatakan kepada Google bahwa alamat Url blog yang di daftarkan adalah benar milik anda. Cara untuk melakukan verifikasi tersebut sebagai berikut. Disebelah kanan atas anda klik "Manage site".

- Kemudian klik selanjutnya anda klik lagi "Manage site owner".

- Pada halaman ini silahkan anda pilih "Verify using a different method"

- Berikutnya pada halaman verifikasi silahkan anda pilih HTML tag, lalu seperti yang terlihat pada gambar dibawah, anda copy kode HTML tag yang ada di dalam kolom verifikasi. Buka dashboard blog anda dan letakan di bawah kode <head> pada template blog. Berikutnya kembali ke halaman Webmaster Tool kemudian klik "VERIFY".
- Apabila kode yang anda letakan pada template tadi sudah benar, pada saat anda klik "VERIFY" blog anda sudah berhasil di verifikasi oleh Gooale Webmaster seperti terlihat pada gambar berikut di bawah ini.

- Sampai disini cara mendaftarkan Blog ke Google Webmaster tool dan proses verifikasi blog anda di Google Webmaster Tool selesai.
Cara membuat posting blog
Membuat postingan atau mebuat daftar bacaan merupakan suatu keharusan yang tidak boleh dilupakan bagi pemilik blog, terkhusus untuk mereka yang baru belajar blog, karena jantung blog itu sendiri adalah banyaknya sebuah postingan, semakin banyak postingan semakin kuat pula blog tersebut.
Oleh karena itu kali ini saya akan menuntun anda tahap demi tahap untuk memostingkan sebuat artikel atau karya tulis anda dengan benar dan tepat, dan juga agar mudah untuk terdeteksi oleh mesin pencari google. tanpa panjang lebar langsung saja kita membahas caranya.
Cara posting blog
- Buka alamat berikut www.blogger.com
- Masukkan alamat email dan password sobat, lalu klik Masuk
- Kemudian akan dibawa kehalaman home blog sobat lalu pilih Entri baru seperti pada gambar
- Setelah itu akan muncul halaman lembarkerja baru yang masih kosong, halaman inilah yang nanti anda gunakan untuk membuat postingan atau tulisan anda
- Selanjutnya tuliskan artikel yang akan anda buat seperti contoh pada gambar, lulu klik Publikasi untuk menampilkan artikel sobat
- Sekarang postingan anda sudah selesai tinggal mengecek di alamat blog anda, klik Lihat blog seperti pada gambar dan anda akan melihat hasilnya.
Itulah tahapan-tahapan dalam membuat postingan di blogge
Widget adalah alat atau fitur tambahan yang disediakan oleh blogger selain konten postingan untuk memudahkan kita di dalam navigasi blog atau keterangan yang ada pada blog itu sendiri sehingga pengunjung blog dapat lebih mudah mengerti dan mengenali isi dari blog kita.
Postingan ini merupakan panduan cara menambah dan memasang widget di blog untuk kalian yang belum atau ingin mengetahui bagaimana cara memasukan/menambah maupun menghapuswidget di blog. Caranya sangat mudah dan praktis serta sangat mudah dimengerti.
Ada banyak widget yang disediakan oleh blogger maupun dari luar blogger dengan berbagai macam fitur dan kegunaannya. Kalian tinggal memilih sesuka hati sesuai dengan kebutuhan yang ingin ditambahkan pada blog kalian.
Berikut tahapan-tahapan caranya.
1. Login ke dalam Blogger.com
2. Pada dashboard pilih blog dari daftar blog yang kalian punya.
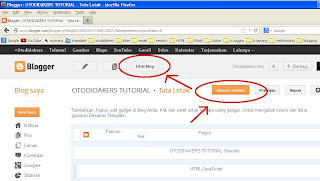
3. Kemudian di sebelah kolom kiri halaman pilih "Layout" atau "Tata Letak".

4. Muncul halaman layout blog kalian dan pilih "Tambahkan Gadget" di bagian mana saja yang kalian suka.
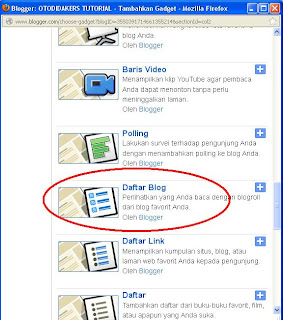
5. Pada jendela baru yang keluar, muncul daftar berbagai macam widget yang dapat kalian tambakan ke blog kalian.
6. Contoh, kita memilih widget "Daftar Blog" kemudian selanjutnya kita mensetting bagaimana dan isi dari daftar blog itu. Klik "Simpan".
7. Kita bebas menaruh widget yang kita buat tadi dimana saja kita suka. Contoh, kita pasang widget itu di bagian footer maka kita tinggal drag dan kemudian drop pada bagian paling bawah.
8. Setelah itu, klik "simpan setelan" dan lihat hasilnya dengan klik "Lihat Blog" di bagian atas.

9. Maka tampilan baru blog kita otomatis akan terlihat widget yang baru kita tambahkan yaitu "Daftar Blog" di halaman bagian paling bawah.
CARA PASANG WIDGET ALEXA DI BLOG
kali ini saya akan berbagi tutorial tentang Cara Memasang Widget Alexa Rank di Blog.
Mengapa saya selalu menambahkan kata Terbaru disetiap artikel yang mempunyai judul seputar Alexa?. Ini semua dikarenakan situs alexa telah mengalami perubahan yang sangat besar meliputi tampilan dan fitur. Salah satu fitur yang hilang yaitu fitur untuk mengambil kode atau script widget guna memasangnya di blog sebagai alat pemantau Alexa Rank.
Tapi, kalian tidak usah sedih jika belum sempat memasang widget alexa rank di blognya. Saya telah mencari script yang digunakan pada widget alexa dan pada hari ini saya akan membaginya kepada semua.
Tapi, kalian tidak usah sedih jika belum sempat memasang widget alexa rank di blognya. Saya telah mencari script yang digunakan pada widget alexa dan pada hari ini saya akan membaginya kepada semua.
Script yang digunakan beserta contohnya :
<a href="http://www.alexa.com/siteinfo/faisal-fachrureza.blogspot.com"><script src="http://xslt.alexa.com/site_stats/js/s/a?url=faisal-fachrureza.blogspot.com" type="text/javascript"></script></a>
<a href="http://www.alexa.com/siteinfo/faisal-fachrureza.blogspot.com"><script src="http://xslt.alexa.com/site_stats/js/s/c?url=faisal-fachrureza.blogspot.com" type="text/javascript"></script></a>
<a href="http://www.alexa.com/siteinfo/faisal-fachrureza.blogspot.com"><script src="http://xslt.alexa.com/site_stats/js/s/b?url=faisal-fachrureza.blogspot.com" type="text/javascript"></script></a>
Keterangan :
- Ganti kode faisal-fachrureza.blogspot.com dengan url blog Anda.
Cara Memasang Widget Alexa Rank di Blog :
- Masuk ke dashboard blog kalian
- Pilih menu "Tata Letak"
- Klik "Tambahkan Gadget"
- Pilih widget "HTML/Javascript"
- Kemudian masukkan kode/script widget alexa yang telah kalian pilih.
- Terakhir klik "Simpan"
cara pasang widget flag counter di blog
Berapa jumlah pengunjung blog sobat?? Bagi sobat blogger yang belum tahu saya sarankan untuk memasang widget ini. Namanya Flag Counter. Flag counter adalah visitor count yang menampilkan jumlah pengunjung blog dengan ciri khas menampilkan bendera negara setiap pengunjung. Contoh bisa sobat lihat di sidebar blog ini.
Setelah sebelumnya posting cara membuat banner untuk link exchange kali ini saya akan sharecara memasang widget flag counter di blog sobat. Sobat yang penasaran dan tertarik silahkan ikuti tutorial berikut.
1. Sobat kunjungi situs http://flagcounter.com
Sobat akan melihat tampilan seperti berikut.
2. Seperti pada gambar, di situ sobat bisa mengatur tampilan dari flag counter tersebut sesuka hati.
Berikut beberapa menu editnya..
4. Klik Skip, ambil kodenya, kemudian pasang ke HTML/Javascript blog sobat.
Cara Pemasangan :
Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
Masukkan kode kedalam kotak yang di sediakan kemudian klik save.
Setelah sebelumnya posting cara membuat banner untuk link exchange kali ini saya akan sharecara memasang widget flag counter di blog sobat. Sobat yang penasaran dan tertarik silahkan ikuti tutorial berikut.
1. Sobat kunjungi situs http://flagcounter.com
Sobat akan melihat tampilan seperti berikut.
2. Seperti pada gambar, di situ sobat bisa mengatur tampilan dari flag counter tersebut sesuka hati.
Berikut beberapa menu editnya..
- Top Countries : menampilkan jumlah pengunjung tiap negara dengan bendera negara asal pengunjung
- Flag Map : menamplkan pengunjung dalam bentuk map aatau peta dunia seperti gambar berikut.
- Mini Counter : menampilan counter dalam bentuk mini berupa pagaview blog.
- Maximum Flag to Show : Jumlah bendera yang akan di tampilkan
- Column of Flags : Jumlah kolom untuk counter
- Label on Top of Counter : Nam dari counternya. bisa di ganti sesuai keinginan.
- Background Color : Warna latar belakang
- Text Color : warna teks
- Border color : Warna garis tepi
- Show Country Codes : Menampilkan kode setiap negara, misalnya amerika dengan kode US.
- Show Pageview Count : Menampilkan jumlah pageview atau jumlah penelusuran halaman di satu blog
- Show Number of Flags : Menampilkan seluruh jumlah bendera asal pengunjung
4. Klik Skip, ambil kodenya, kemudian pasang ke HTML/Javascript blog sobat.
Cara Pemasangan :
Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
Masukkan kode kedalam kotak yang di sediakan kemudian klik save.
cara pasang widget animasi di blogspot
silahkan ikuti caranya berikut ini :
- Login ke Akun Blogger Anda
- Buka Tata Letak
- Klik "Tambah Gadge=> HTML/Javascript"
- Copy dan Pastekan kode masing-masing animasi yang Anda senangi.
- Lalu Klik Simpan atau Save
- Kembang Api
<a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/Fire.gif" /></a>
- Pelaut
<a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/tutuktutuk.gif" /></a>
- SpongeBob Ngantuk
<a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/bob.gif" /></a>
- SpongeBob Lari
<a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/boblari.gif" /></a>
- Ubur - Ubur
<a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/ubur2.gif" /></a>
- Seluncur
<a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/Skate.gif" /></a>
- Bajak Laut
<a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/Fire-1.gif" /></a>
- Dancer
<a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/Dance.gif" /></a>
- Petir
<a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/Cloudelec.gif" /></a>
- Murid
<a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" style="bottom: 5px; display: scroll; left: 5px; position: fixed;" title="Want more... Click it."><img src="http://i1242.photobucket.com/albums/gg532/faizkr8/jln.gif" /></a>
11. SpongeBob Gembira
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1028/th/102882.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
12. Naruto
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/692/th/69207.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
13. Gaara
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/539/th/53973.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
14. Labu
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://sig.graphicsfactory.com/Halloween/a.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
15. Tengkorak<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/1/th/152.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
16. Ekspresi Wajah<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/742/th/74214.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
17. Animasi
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://i.mnpls.com/715/71510.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
18. Main Taplak<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/0/th/72.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
19. Pasangan
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/229/th/22949.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
20. Zoombie
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/466/th/46602.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
21. Pigglet
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/438/th/43833.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
22. Mini Mouse
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/485/th/48554.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
23. Hello
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/212/th/21215.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
24. Hi Friend!
<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/243/th/24365.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
25. Star<div style="position: fixed; bottom: 0px; left: 10px;width:130px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://s.myniceprofile.com/myspacepic/102/th/10221.gif" title="My widget" alt="animasi bergerak gif" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">My Widget</a></center></small></div>
26. Gajah Loncat<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif" title="Click to get more." /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget-Animasi</a></center></small></div>
27. Boring...
<div style="position: fixed; bottom: 0px; left: 20px;width:80px;height:120px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002016B.gif" border="0" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget-Animasi</a></center></small></div>
28. Bayi Tertawa-1<div style="position: fixed; bottom: 0px; right: 20px;width:82px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002031F.gif" border="0" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget-Animasi</a></center></small></div>
29. Dance
<div style="position: fixed; bottom: 0px; left: 20px;width:82px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002013F.gif" border="0" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget-Animasi</a></center></small></div>
30. Main Bola<div style="position: fixed; bottom: 0px; right: 30px;width:160px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002032D.gif" border="0" /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget-Animasi-Blog</a></center></small></div>
31. Bayi Tertawa-2
<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:100px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002031E.gif" title="Click to get more." /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget-Animasi</a></center></small></div>
32. Panda Biru
<div style="position: fixed; bottom: 0px; left: 20px;width:100px;height:100px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/0002033D.gif" title="Click to get more." /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Free-Widget-Animasi</a></center></small></div>
33. Panah
<div style="position: fixed; bottom: 0px; left: 10px;width:210px;height:120px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020236.gif" title="Click to get more." /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget Animasi</a></center></small></div>
34. Bunga
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020322.gif" title="Click to get more." /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget Animasi</a></center></small></div>
35. Anjing Laut<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203B5.gif" title="Click to get more." /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget Animasi</a></center></small></div>
36. Lumba - Lumba
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BA.gif" title="Click to get more." /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget Animasi</a></center></small></div>
37. Kucing Tidur
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:140px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203C0.gif" title="Click to get more." /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget Animasi</a></center></small></div>
38. Kelinci<div style="position: fixed; bottom: 0px; left: 10px;width:125px;height:160px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203A0.gif" title="Click to get more." /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget Animasi</a></center></small></div>
39. Dragon<div style="position: fixed; bottom: 0px; left: 10px;width:150px;height:130px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020478.gif" title="Click to get more." /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget Animasi</a></center></small></div>
40. Ikan<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020479.gif" title="Click to get more." /></a><small><center><a href="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget Animasi</a></center></small></div>
41. Pinguin
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://gedesitdownblog.blogspot.com/" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/00020484.gif" title="Click to get more." /></a><small><center><ahref="http://gedesitdownblog.blogspot.com/2013/05/kumpulan-beberapa-animasi-untuk.html" target="_blank">Widget Animasi</a></center></small></div>Catatan !! Anda bisa mengatur dimana ingin meletakkan animasi tersebut sesuai keinginan. Caranya dengan mengedit tulisan bottom (bawah), top (atas), left ( kiri), right (kanan). Contoh : jika anda ingin memasang di pojok kanan atas, berarti anda harus mengubahnya menjadi top dan right.
cara pasang widget pengunjung di blog
Ada beragam widget yang bisa kita dapatkan untuk mengetahui jumlah pengunjung yang sedang online di blog kita. Salah satu widget yang saya akan bahas yaitu Whos.amung.us. Anda dapat memperoleh widget script gratis langsung langsung websitenya. Widget ini juga memiliki fungsi untuk mengetahui lokasi dari pengunjung yang datang ke blog atau situs anda. Anda juga dapat mengetahui jumlah pengunjung yang online pada jam-jam tertentu serta mengetahui apa yang halaman atau page yang dibuka oleh pengunjung. Anda tidak perlu melakukan registrasi untuk memperoleh script codenya. Anda hanya perlu mengkopi script kodenya pada blog setelah anda menentukan posisi widget pada blog. Jika anda tertarik untuk memasang widget ini ikuti trik dan tips yang satu ini:
1. Kunjungi Situs http://whos.amung.us
2. Kemudian Klik Widgets
1. Kunjungi Situs http://whos.amung.us
2. Kemudian Klik Widgets
3. Pilih salah satu diantara 5 Widget (Disini saya memilih Widget Tab)
4. Klik / Copy Clipboard / Lihat Gambar Dibawah ini
5. Login ke Blogger
8. Simpan
























































0 komentar :
Post a Comment
Silahkan Berkomentar Sesuai Dengan Topik, Jangan Menggunakan Kata-Kata Kasar, Komentar Dengan Link Aktif Tidak Akan Dipublikasikan
ttd
Admin Blog